
Barrierefreie Apps: Ein Leitfaden
Barrierefreie Apps sind wichtig für sehr viele Menschen: Alleine in Deutschland gelten knapp 7,9 Millionen Menschen als schwerbehindert (Stand 2019, statistisches Bundesamt). Somit stehen fast 10 Prozent der Gesamtbevölkerung bei der Bewältigung ihres Alltags vor ganz unterschiedlichen, individuellen und oft erheblichen Herausforderungen.
Zusammenfassung:
Barrierefreie Apps sind in die Funktionen Sehen, Motorik und Hören zu unterteilen. Zudem gibt es allgemeine Bedienungshilfen, die nicht in einen dieser Bereiche anzusiedeln sind. Was genau muss getan werden, um den Stand der Zugänglichkeit bei einer bestehenden App zu messen? Und wie testet man dann die Barrierefreiheit, um sie letztendlich optimieren zu können. All dem geht dieser Blog Artikel auf den Grund.
Außerdem wird deutlich, wieso es sinnvoll ist, den Aspekt der Barrierefreiheit bei der Konzeptionierung und App-Entwicklung bereits von Anfang an mitzudenken und zu berücksichtigen. Auch auf die Herausforderungen, auf die man beim Design oder der Entwicklung einer App unweigerlich stößt, wenn man die Accessibility Features bestmöglich unterstützen will wird in den nachfolgenden Ausführungen eingegangen. Natürlich gibt es dafür Lösungsmöglichkeiten, die hier aufzeigt werden. Am Ende sollte klar sein, wieso die breite Unterstützung von Bedienungshilfen so wichtig ist. Und auch, wie sehr die ganze App und alle Nutzer von dieser Herangehensweise profitieren können.
Inhaltsverzeichnis:
1. Barrierefreie Apps helfen Menschen mit Beeinträchtigungen
1.1. iOS bietet eine Vielzahl von Möglichkeiten
1.2. Was ist Accessibility?
2. Die Bedienungshilfen von iOS - ein Überblick
2.1. Was sind solche Bedienungshilfen ganz konkret?
2.1.1 Sehen
2.1.2 Motorik
2.1.3 Hören
3. Allgemeine Bedienungshilfen
3.1. Siri hilft allen
3.2. Dank Kurzbefehlen Arbeitsabläufe optimieren
4. Wie erreicht man eine barrierefreie App?
4.1. Von Anfang an die Barrierefreiheit mitdenken
4.2. Mit ausgiebigen Tests zum Ziel
4.3. Testen mit echten Menschen
5. Also wie geht barrierefrei jetzt ganz konkret?
5.1. Die Dinge scharf auseinanderhalten
5.2. Von Anfang an mitbedenken, wie die App aussehen soll
6. Das Konzept steht – und jetzt?
6.1. Deshalb spielt der Kontext eine wichtige Rolle
6.2. Label dahin, wo sie gebraucht werden
6.3. Bei Swift wurden barrierefreie Apps gleich mit berücksichtigt
7. Fazit zu barrierefreien Apps
1. Barrierefreie Apps helfen Menschen mit Beeinträchtigungen
Vieles, was für die meisten von uns ganz normal ist, stellt andere vor unterschiedlichste Probleme und Herausforderungen. Schließlich ist da auch die Bedienung moderner Smartphones keine Ausnahme. Für Menschen mit Beeinträchtigungen entsteht eine Vielzahl an Hürden. Kurz gesagt: die produktive Nutzung eines Smartphones wird schwierig.
Zum Beispiel sind etwa die Texte viel zu klein, um bereits bei leichten Sehschwächen noch mühelos gelesen werden zu können. Außerdem kann die Bedienung umfangreicher Apps mit Fingergesten auf dem kleinen Bildschirm für Menschen mit motorischen Einschränkungen nahezu unmöglich sein.
iOS bietet eine Vielzahl von Möglichkeiten
Das heißt aber auch, dass diesen Menschen von technischer Seite geholfen werden muss. Schließlich soll ihnen ein möglichst barrierefreies Nutzungserlebnis moderner Technologie ermöglicht werden. So bietet Apples mobiles Betriebssystem iOS eine Vielzahl unterschiedlicher Hilfsfunktionen und Konfigurationsmöglichkeiten. Es sind die sogenannten Bedienungshilfen, auch als Accessibility Features bezeichnet.
Was ist Accessibility?
Übersetzen lässt sich der Begriff mit Barrierefreiheit oder auch Zugänglichkeit. Dementsprechend gilt etwas accessible, also leicht zugänglich bzw. barrierefrei, wenn es
- leicht anzueignen
- leicht zu benutzen
- leicht zu verstehen ist.
2. Die Bedienungshilfen von iOS - ein Überblick
Viele Funktionen der Bedienungshilfen können direkt beim ersten Einrichten des Geräts aktiviert werden. Im Einstellungsmenü lassen sie sich anschließend noch konfigurieren und an individuelle Bedürfnisse anpassen.
Was sind solche Bedienungshilfen ganz konkret?
Im Folgenden soll zunächst ein Überblick über die Möglichkeiten aufgezeigt werden, die iOS mit den Bedienungshilfen anbietet. Sie können dafür sorgen, dass möglichst viele Menschen ihre Geräte optimal nutzen können. Die einzelnen Bereiche werden nach den unterstützten Sinnesbereichen eingeteilt.
Sehen
Um ein Smartphone produktiv nutzen zu können, ist es unerlässlich, sehen und erkennen zu können, was auf dem Bildschirm passiert. Das möchte man zumindest meinen. Tatsächlich aber hat sich Apple eine ganze Menge einfallen lassen. Menschen mit unterschiedlichsten Einschränkungen soll so ermöglicht werden, ein iPhone ohne fremde Hilfe zu nutzen.
VoiceOver ist hierbei sicherlich das Prunkstück von iOS. Das erkennt man schon daran, dass es als einziges Accessibility Feature seinen originalen Namen nicht in der deutschen Übersetzung des Betriebssystems verloren hat. Und das völlig zurecht: VoiceOver ist ein mächtiges Feature – weit mehr als eine bloße Vorlesefunktion.
Texte vorlesen
Natürlich steht das Vorlesen von Bildschirminhalten im Vordergrund, aber VoiceOver kann noch mehr. Des Weiteren können Bilder und Gesichtsausdrücke von Personen in Fotos beschrieben werden. Außerdem kann es Texte in Bildern oder Fotos vorlesen. Und das wohlgemerkt von völlig unkommentierten Bildern und Fotos.
Gesteuert wird VoiceOver über eine eigene Gestensteuerung, die individuell anpassbar ist. Das ermöglicht sogar Gesten, die dem ganz normalen iOS-Nutzer bisher verborgen waren. Zum Beispiel der sogenannte Rotor: Durch eine Drehgeste mit zwei Fingern, so als würde man einen Drehknopf bedienen, navigiert man sich durch Webseiten, Dokumente oder Apps. Es fühlt sich so etwa wie das Drehen von Bildern und Ähnlichem an. Dem folgend kann bei einer Zeitungs-Webseite via Rotor von Überschrift zu Überschrift gesprungen werden. Natürlich nur, wenn vom Anbieter daran gedacht wurde, den entsprechenden Inhalt daraufhin zu optimieren. VoiceOver hilft auch bei der Texteingabe – so können verschiedene Modi wie unter anderem auch Handschrift unterstützt werden.
Gesten können Befehle zugeordnet werden
Braille kann VoiceOver natürlich auch, systemweit werden Braillecodes in 6- und 8- Punkt Braille unterstützt. So lässt sich Braille auch ohne physische Braille-Tastatur eingeben. Diese werden aber umfangreich unterstützt, insgesamt über 80 internationale Braille-Tabellen und mehr als 70 aktualisierbare Braille-Zeilen. Der richtige VoiceOver-Power-User kann dann noch per Aussprache-Editor die Vorlese-Funktion ganz auf eigene Bedürfnisse anpassen. Außerdem können sämtlichen Gesten eigene Befehle zugewiesen werden oder mit dem Bildschirmvorhang das Display deaktiviert werden.

VoiceOver in iMessage, Bild: NEXT Munich
iOS bietet neben VoiceOver aber noch weitere unterschiedliche Sehhilfen für die kleinen Bildschirme. So können mit einer Lupe Bildschirminhalte bis zu 1.500-fach vergrößert werden. Mit der Funktion Zoom können Texte systemweit vergrößert werden, also noch weit mehr als in den herkömmlichen iOS-Tastatureinstellungen.
iOS kann aber nicht nur vorlesen und vergrößern, auch die Darstellung der Inhalte an sich kann individuell angepasst werden. Der Kontrast lässt sich systemweit erhöhen. Außerdem können Transparenz und Bewegungen reduziert werden. Dabei nicht ganz unwichtig: diese Einstellungen funktionieren auch dann noch, wenn der schicke Darkmode aktiv ist.
Audiobeschreibungen, also das Vorlesen der Audiobeschreibungen von Videos, gibt es natürlich auch.
Motorik
iOS denkt auch an Menschen mit motorischen Einschränkungen. Das korrekte Bedienen eines handtellergroßen Touchscreens kann schon ohne motorische Einschränkungen eine Herausforderung sein. Zum Glück hat Apple auch an diejenigen gedacht, für die das ohne Weiteres schlicht nicht möglich wäre. Neben einer systemweiten und vielseitig einstellbaren Sprachsteuerung, einem umfangreichen Support für die Schaltersteuerung durch adaptives Zubehör, kann auch das Verhalten des Gerätes bei Berührungen geändert werden. So gibt es einen Einhandmodus, die Haltedauer bei Streichgesten ist konfigurierbar, wiederholte Berührungen können ignoriert werden und und und … Selbst Face-ID kann mit Hilfe der Bedienungshilfen eingerichtet werden. Das für den Fall, dass Nutzer nicht in der Lage sind, den Kopf in der vorgeschriebenen Weise zu bewegen. Die Funktionen der wenigen (aber noch vorhandenen) physischen Knöpfe können ebenfalls angepasst werden. Außerdem können sowohl die Bildschirm- als auch eine angeschlossene physische Tastatur konfiguriert und mit Accessibility Features versehen werden.
Hören
Der dritte große Bereich der Bedienungshilfen behandelt das Hören. Moderne Hörhilfen sind kompatibel mit iOS und können dort auch vielseitig angepasst werden. Die beiden Protokolle RTT (Real-Time Text) und TTY (Teletype) ermöglichen es Menschen, denen Hören oder Sprechen Schwierigkeiten bereitet, per Telefon zu kommunizieren. So kann Text beim Schreiben übermittelt werden und dem Empfänger das sofortige Lesen der Nachricht erlauben. RTT übermittelt beim Eingeben von Text zusätzlich Audiosignale. Selbst Notrufe können so abgesetzt werden, wenn die örtlichen Behörden RTT/TTY unterstützen.
Weitere granulare Anpassungsmöglichkeiten sind etwa die Möglichkeit, den LED-Blitz anstelle von Audiosignalen für Hinweise verwenden zu können. Außerdem gibt es verschiedene Einstellungen der Tonwiedergabe des Gerätes, wie Mono-Audio, Audiobalance oder Noise Cancelling.

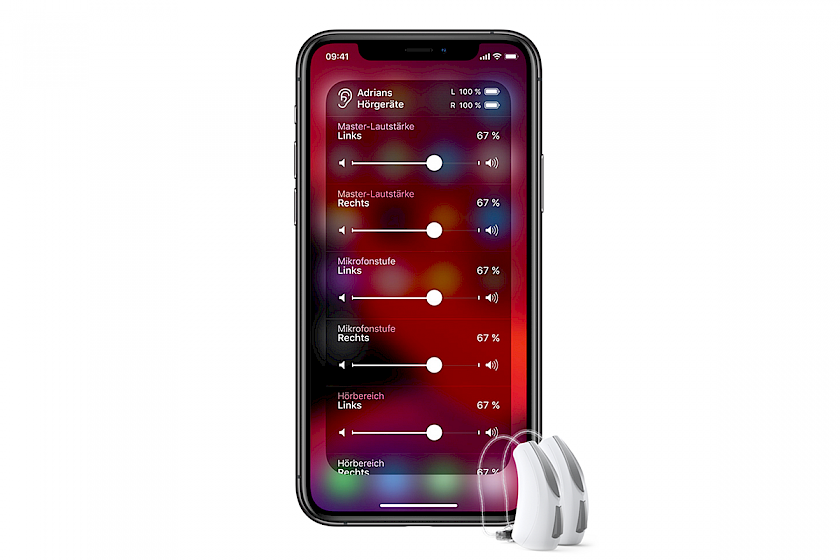
Hörhilfen Konfiguration in iOS, Bild: apple.com
3. Allgemeine Bedienungshilfen
Ein ebenfalls zentrales Element der Bedienungshilfen stellt der geführte Zugriff dar – er wird gerne auch AssistiveTouch genannt. Mit dem geführten Zugriff kann das Touch Display an individuelle Bedürfnisse angepasst werden. So kann die Gestensteuerung geändert, eigene Gesten erstellt und das Layout des AssistiveTouch Menüs konfiguriert werden. Das iPhone kann sogar darauf konfiguriert werden, befestigt an einem Rollstuhl als dessen Steuerzentrale zu dienen, wer braucht da noch CarPlay?
Siri hilft allen
Nicht vergessen werden darf natürlich Siri, die digitale Assistentin von Apples mobilem Betriebssystem. Siri ist oftmals die einfachste Möglichkeit, die Bedienungshilfen auf einem iOS Gerät zu nutzen. Zum einen können die vielfältigen Fähigkeiten Siris Menschen mit körperlichen Einschränkungen beim Erreichen ihrer Ziele direkt unterstützen. Und zum anderen lassen sich die Bedienungshilfen auch mit Hilfe von Siri einrichten, anpassen und verwalten. Zudem lässt sich Siri nicht nur per Sprache sondern auch per Texteingabe steuern und auch Siri’s Sprach-Feedback lässt sich konfigurieren.
Dank Kurzbefehlen Arbeitsabläufe optimieren
Neben Siri gibt es noch ein weiteres iOS-Feature, welches zwar nicht zu den Bedienungshilfen zählt, aber als solches wertvolle Dienste verrichten kann und zwar die Kurzbefehle, auch Shortcuts genannt. Mit der Kurzbefehle-App lassen sich Kurzbefehle erstellen, die aus mehreren Arbeitsschritten bestehen können, somit lassen sich ganze Arbeitsabläufe automatisieren. Ähnlich einem Baukasten lassen sich einzelne Aktionen anpassen, mischen und zu Aktionsketten zusammenfügen, die dann per Knopfdruck ausgeführt werden können. Solche Kurzbefehle lassen sich natürlich auch in Verbindung mit den Bedienungshilfen erstellen. Diese können somit einfach verwaltet und schnell ein- und wieder ausgeschaltet werden. Durch Kombination einzelner Aktionen können völlig neue Tools geschaffen werden, die individuell auf die Bedürfnisse des Nutzers optimiert sind.

Kurzbefehle-App, Bild: NEXT Munich
4. Wie erreicht man eine barrierefreie App?
Ich will allen Menschen gleichermaßen unkomplizierten Zugang zu meiner App ermöglichen – wie geht das und vor allem, wird das teuer? Wie meist bei pauschalen Fragen ist hier die Antwort: „Jein“.
Von Anfang an die Barrierefreiheit mitdenken
Wird eine App neu konzipiert und werden die Möglichkeiten der Bedienungshilfen von Anfang an mitgedacht, entsteht dadurch kein großer Mehraufwand. Allerdings entsteht dadurch vielmehr eine Menge Mehr-Nutzen für alle. Dieser sogar dort, wo man ihn zunächst nicht vermuten würde.
Anders kann dies aber bei bestehenden Applikationen der Fall sein. Diese fit zu machen für die verfügbaren Accessibility-Features, hängt ganz von deren bestehender Architektur ab. Handelt es sich etwa um Legacy-Code, der noch vor AutoLayout geschrieben wurde? Dann könnte sich die Etablierung einer äußerst dynamischen Anzeige, wie sie für einige Bedienungshilfen benötigt wird, als ziemlich kompliziert und aufwändig erweisen.
Mit ausgiebigen Tests zum Ziel
Um festzustellen, wie es um die Zugänglichkeit einer bestehenden App bestellt ist, gibt es zwei, also eigentlich doch nur eine Möglichkeit: testen.
Mit zwei ist einmal das menschliche Testen durch Bedienung der App mit aktivierten Bedienungshilfen und zum anderen das automatisierte Testen durch Tools wie etwa den AccessibilityInspector gemeint. Mit doch nur einer Möglichkeit ist gemeint, dass man beides machen muss, wenn man es richtig machen will.
Beim automatisierten Audit oder einfach auch Test genannt, wird die App von einem Programm wie etwa dem AccessibilityInspector, einem Entwickler-Tool in Xcode, überprüft und auf Unterstützung der Bedienungshilfen hin untersucht.
Sehr praktisch ist hier die so genannte live-preview-Funktion, mit der man die App mit verschiedenen Accessibility Features direkt testen kann. Und das außerdem, ohne dazu jedesmal in die Systemsteuerung gehen zu müssen, um die entsprechenden Tools zu aktivieren oder deaktivieren. Da solche Tools aber bisher zumindest noch keinen Kontext verstehen, bleibt der Test durch einen humanoiden Tester bis auf weiteres unerlässlich. Der Inspector erkennt zwar, ob ein Element ein accessibility label hat oder nicht. Ob das aber auch Sinn macht, kann er aber nicht beurteilen.
Testen mit echten Menschen
Ein menschlicher Test gestaltet sich dann so, dass ein Tester via VoiceOver und anderen Bedienungshilfen die App zunächst wie ein normaler Nutzer nutzt, dann bei sämtlichen Features sicherstellt, dass sie überhaupt noch funktionieren. Das klingt erstmal trivial, aber man muss bedenken, dass bspw. der Löschen-Button oft kein sichtbares Element ist, sondern erst durch eine Geste, durch wischen nach links, an die Oberfläche gebracht werden muss. Ist eine App nicht für Accessibility Features optimiert, dann wäre der löschen-Button in diesem Falle für VoiceOver nicht verfügbar. Nicht mehr ganz so trivial.
Anschließend wird dann noch nach Optimierungen und Tweaks gesucht, wie man die App noch besser zugänglich machen könnte. Gar nicht mal so überraschenderweise stellt sich dann meist heraus, dass wenn eine App unnötig kompliziert mit Accessibility Features zu bedienen ist, sie es ohne auch ist. Das führt wiederum an entscheidenden Stellen zu einem zusätzlichen Erkenntnisgewinn.
5. Also wie geht barrierefrei jetzt ganz konkret?
Nicht nur die Unterstützung der Bedienungshilfen, sondern eine ganzheitliche Herangehensweise an die Thematik ist wichtig. Die Zugänglichkeit sollte bereits von Anfang an eine zentrale Rolle während des Entstehungsprozesses einer App spielen und bei jedem Aspekt mitgedacht werden.
Die Dinge scharf auseinanderhalten
Beispiele: es gibt 17 unterschiedliche Ausprägungen von Farbblindheit und viele Apps nutzen Ampellicht in unterschiedlichen Ausprägungen, um Feedback zu geben. Da müssen verschiedene grüne und orange Töne auseinandergehalten und korrekt zugeordnet werden. Oft werden auch unterschiedliche Werte, dynamisch oder nicht, in lediglich graduellen Abstufungen der Intensität von ein und derselben Farbe reflektiert. Man denke zum Beispiel an den Ladestand von Elektrogeräten oder den Fettgehalt von Milch.
Dass solche Design-Entscheidungen Menschen mit eingeschränktem Sehvermögen oder Farbblindheit vor Probleme stellen, ist eigentlich offensichtlich und zudem leicht vermeidbar. Man kann einerseits schon beim Entwurf einer App deren Darstellung in diversen Accessibility Features wie erhöhte Kontraste oder invertierte Farben berücksichtigen. Außerdem könnte man auch auf Farbabstufungen oder ähnliches verzichten und stattdessen Symbole verwenden, die unabhängig ihrer Farbe verstanden werden können.
Von Anfang an mitbedenken, wie die App aussehen soll
Wie eine App aussieht, auch wenn die Texte deutlich vergrößert dargestellt werden, sollte auch schon von Anfang an berücksichtigt werden. Hierbei sollten mindestens drei Aspekte beachtet werden: Der Text muss groß genug sein, um lesbar zu sein. Der Text muss vollständig lesbar sein und das Design der App soll immer noch schön aussehen.
Jetzt könnte man bei längeren Texten die Zeichengröße skalieren, das würde ihn aber im Zweifel unlesbar machen. Eine weitere Möglichkeit wäre es, die Textgrenzen zu beschränken, dann wäre er aber ab einer gewissen Größe und Länge ausgepunktet. Den Text in mehrere Zeilen zu wrappen, könnte in diesem Fall die beste Wahl sein. Werden solche Probleme zu Beginn bereits gelöst, profitiert die App während ihres gesamten Lebenszyklus davon.
Je dynamischer das Layout, desto besser beherrscht eine App unterschiedliche Bildschirmgrößen und -auflösungen und die Anpassung an neue Bildschirme und Geräte wird potentiell erleichtert, es ist also immer auch eine Investition in die Zukunftssicherheit einer App.
6. Das Konzept steht – und jetzt?
Ein auf Inklusion ausgerichtetes und für die Bedienungshilfen optimiertes Konzept ist noch nicht alles. Natürlich muss man das auch während der Entwicklung beachten.
Vereinfacht gesagt muss der Entwickler erst einmal jedes Element korrekt für die Bedienungshilfen markieren, also labeln. Jedes Objekt einer App kann ein Accessibility Element werden, wenn es mit dem entsprechendem Label versehen wird. So ein Label ist eine lokalisierte Zeichenfolge die das Element eindeutig identifiziert. So wissen VoiceOver und Konsorten, das Objekt einzuordnen und können korrekt damit umgehen. VoiceOver ist schlau genug, die Art des Objektes zu erkennen, also ob es sich um einen Button, ein Eingabefeld, ein Bild oder sonstwas handelt. Sobald eine App vernünftig gelabelt ist, können bereits alle zentralen Bedienungshilfen damit umgehen.
Deshalb spielt der Kontext eine wichtige Rolle
Beim Vergeben von Labeln gibt es einige Herausforderungen, die bedacht sein mögen. So ist es etwa von zentraler Bedeutung den Kontext immer im Blick zu haben. Beispiel: Ein Plus-Button soll ein Accessibility-Label erhalten. Einfach nur “plus” ist im Zweifel wenig hilfreich, hier spielt der Kontext eine Rolle. Handelt es sich um einen Button, mit dem man Produkte in den Warenkorb legen kann, dann könnte “add to cart” ein passendes Label sein. Handelt sich vielleicht um eine Favoritenfunktion, wäre “add to favorites” sinnvoll. Man merkt, wie wichtig hier ausreichender Kontext ist. Dabei sollte aber beachtet werden, das Ganze nicht zu übertreiben. Sonst läuft man Gefahr, redundante Label zu vergeben, die den Nutzer eher nerven, als einen Mehrwert zu bieten. Die Steuerungselemente eines Musikplayers etwa mit Labeln wie “play song”, “pause song”, “previous song”, “next song” usw. zu versehen, muss nicht nötig sein. Wenn der Kontext klar ist, könnte “play”, “pause”, “previous”, “next” etc. bereits ausreichend sein.
Hierbei gilt: Je spezifischer und konziser Label vergeben werden, umso besser wird die App mit den Bedienungshilfen bedienbar.
Label dahin, wo sie gebraucht werden
Auch können nicht nur Bedienelemente mit Labeln versehen werden. Im Grunde kann jedes Objekt ein Accessibility-Label erhalten und sollte es auch, wenn es denn sinnvoll ist. So sollten bedeutsame Bilder oder Animationen, die dem Nutzer wichtige Informationen oder Feedback geben, ebenfalls mit Labeln versehen werden. Damit werden sie zugänglich für die Accessibility-Features. Man denke etwa an eine Ladeanimation, die dem Nutzer mitteilt, wie weit der Ladefortschritt bereits fortgeschritten ist. Oder aber auch ein grünes Häckchen, dass das erfolgreiche Ausführen einer Aktion symbolisiert. Auch hier sollte man wieder den Kontext beachten, “green checkmark” enthält als Label potentiell deutlich weniger sinnvolle Informationen als etwa “sign up complete”, wenn es um eine Registrierung geht.
Wurden nun alle passenden Elemente für die Bedienungshilfen markiert, dann zeigt sich zudem ein weiterer großer Vorteil an zunächst unerwarteter Stelle, nämlich dem automatisierten UI Testing. Diese Art des Testings profitiert ungemein von den Labeln, weil so sämtliche Elemente beim Erstellen und auch Auswerten eines solchen Tests bereits durch die Markierungen eindeutig identifizierbar sind und ihre Funktionsweise klar benannt wird. Das vereinfacht das Erstellen solcher Tests deutlich, genauso wie das Erstellen automatisierter UI Tests beim Vergeben von Accessibility-Labeln helfen kann. Falls jetzt jemand mehr über automatisierte UI Tests erfahren will, sei hier auf den entsprechenden Blogartikel verwiesen.
Bei Swift wurden barrierefreie Apps gleich mit berücksichtigt
Wird eine App in Apples Programmiersprache Swift neu entwickelt, dann funktioniert die Unterstützung der Bedienungshilfen standardmäßig. Und zwar dank der in SwiftUI enthaltenen Accessibility API. Bei der Entwicklung der Programmiersprache Swift hat Apple die Chance ergriffen, die Funktionsweise einiger seiner Tools für Entwickler neu zu überdenken.
Barrierefreiheit wurde von Anfang an mit eingeplant. Sogenannte Accessibility Teams waren integraler Bestandteil des Entwicklungsprozesses. Das Ergebnis ist beachtlich: Bilder sind accessible by default, alle Steuerelemente sind mit Textnamen verknüpft und dynamic type ist die Standardeinstellung.
Das bedeutet, es sind dann nur noch App-spezifische Anpassungen nötig, falls die vorgegebenen Werte unvollständig sind oder Swift beim generieren des AUI (Accessibility User Interface) Fehler unterlaufen sind. Mit Hilfe von UIAccessibility lässt sich festlegen, welche Elemente und Objekte überhaupt Accessibility-Elemente sein sollen. Das Verhalten der einzelnen Tools bei diesen Elementen kann bestimmt werden, ergänzende deskriptive Strings können vergeben werden. Außerdem können Bilder eingeteilt werden – als relevant für die Accessibility oder nur als dekorativ. Es gibt eine Menge weiterer Möglichkeiten, um sicher zu stellen, dass App und Bedienungshilfen bestmöglich zusammenarbeiten.
7. Fazit zu barrierefreien Apps
So, jetzt wissen wir was die Bedienungshilfen leisten können, wie man eine App daraufhin optimieren kann und wie jeder davon profitieren kann. Wir haben auch gesehen, dass es Sinn macht, bereits beim Entwurf der Grundkonstruktion die unterschiedlichen Nutzungsszenarien zu berücksichtigen. Accessibility-Support ist aber keine einmalige Sache, die einmal aufgesetzt in alle Zukunft funktionieren wird. Bei jedem Update oder Umbau einer App muss darauf geachtet werden, dass alle Label noch Sinn ergeben. Es geht ganz schnell, dass durch eine kleine Änderung im Aufbau die Informationen in einem oder mehreren Labeln nutzlos oder im schlimmsten Fall ganz falsch werden. Das Ganze ist als Prozess zu verstehen, der eine App während ihrer gesamten Lebensdauer begleitet.
Natürlich stellt das immer einen gewissen Mehraufwand dar, aber die Vorteile überwiegen bei Weitem. Es ermöglicht deutlich mehr Nutzern, die App zu nutzen. Und bietet außerdem die nicht zu unterschätzende Gelegenheit, eine völlig neue Perspektive auf die eigene App zu erhalten.
Willst du mehr über barrierefreie Apps erfahren? Dann kontaktiere uns einfach unter info@next-munich.com.