
Design von Voice User Interfaces
Im Gegensatz zu unseren früheren Artikeln, in denen es um die Smart Speaker Technologie und die technische Entwicklung von Alexa Skills ging, widme ich mich heute dem Thema Konzeption von User Interfaces für Sprachassistenten, den sogenannten Voice User Interfaces (VUI). Wie der Name schon sagt, handelt es sich dabei um kein grafisches Interface sondern um eine Interaktionsumgebung, die rein auf Sprache basiert. Das klingt erst einmal etwas abstrakt. Wozu braucht verbale Kommunikation ein Interface?
Interaktion natürlicher und intuitiver geworden
Seit Jahren haben wir gelernt, Computer und andere Geräte mit Hilfe von unterschiedlichen Eingabemedien über visuelle Oberflächen zu bedienen. Knöpfe, Schalter, Tastaturen und Mäuse haben es ermöglicht eindeutige Befehle einzugeben und Aktionen auszulösen. Anfang der 2000er Jahre wurden, mit den ersten Smartphones, UIs eingeführt, die auf Berührung und Gesten reagieren. Seitdem ist Interaktion natürlicher und intuitiver geworden. Auch für die Benutzeroberflächen entwickelten sich Standards und Regeln, von der Anordnung von Bedienelementen bis hin zu einheitlicher Ikonografie. Man muss keine Programmierbefehle beherrschen und keine Bedienungsanleitung studieren, um die Devices zu bedienen.
Parallel dazu entstanden die ersten sprachgesteuerten Systeme. Sprachassistenten wie Alexa, Google Assistent, Apple Siri verbreiten sich seit ein paar Jahren explosionsartig. Die Technik ist für jeden erschwinglich oder schleicht sich über vorhandene Geräte, wie Smartphones oder Lautsprecher, in unseren Alltag ein. So haben schon die meisten von uns Erfahrungen mit Sprachfunktionen gemacht. Ob für Zugriff auf Informationen, Navigation, Bedienung von Geräten oder sogar für Einkäufe - jeder kann es ganz einfach ausprobieren. Die Vorteile von Sprachsteuerungen liegen auf der Hand: Schnelligkeit, Barrierefreiheit, Einfachheit und Bequemlichkeit.
Wie funktioniert ein Sprachassistent?
„Ein Intelligenter Persönlicher Assistent (IPA) (oder: Sprachassistent)
ist eine Software, welche u.a. Spracherkennung und -analyse,
die Suche von Informationen oder das Abarbeiten (einfacher)
Aufgaben und dann die Synthese von natürlich sprachigen
Antworten verbindet.“
Quelle: Wikipedia
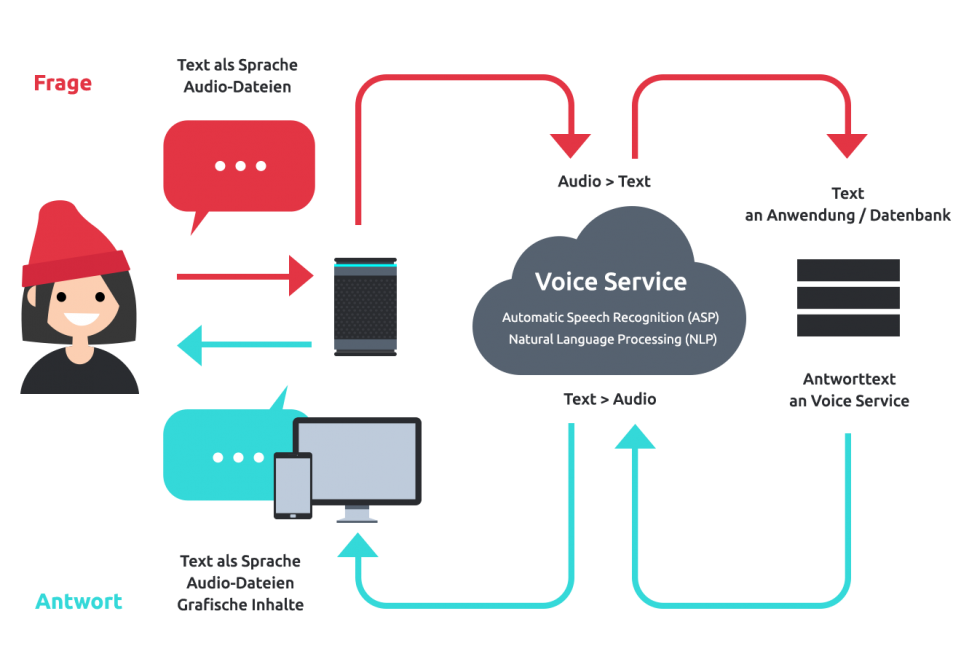
Zunächst wird vom Benutzer eine Frage sprachlich formuliert. Diese Frage kommt z.B. durch ein Mikrofon im Smart Speaker an, wird durch den Voice Service erkannt, analysiert und in Text umgewandelt. Der Text wird nun an die Datenbank der Anwendung geschickt und dort wird die dazu passende Antwort ausgewählt und wieder zurück als Text an den Service geschickt. Dort wird sie in Audio umgewandelt und wiedergegeben. Zusätzlich zur sprachlichen Antwort ist auch eine Ausgabe von Audiofiles und von grafischen Inhalten, wie z.B. Bildern, Text oder Video möglich, sofern das Device auch über einen Bildschirm verfügt.

UX-Konzeption von Alexa Skills & Co.
Die Aufgabe eines Voice User Interface Designers ist herauszufinden bzw. vorzugeben welche Fragen gestellt werden können und zu definieren welche Antworten darauf gegeben werden sollen.
Das klingt zuerst ganz logisch und einfach, doch schon bei der Formulierung der ersten Frage wird klar, wie viele Möglichkeiten es gibt, diese Frage zu stellen und darauf zu reagieren. Anders als bei visuellen Interfaces gibt es hier keine festen Muster, keine Menüs, keine Navigationsstruktur. Jeder Benutzer ist einzigartig und agiert in einem anderen Kontext. Jeder hat eine eigene Stimme, spricht vielleicht einen Dialekt und formuliert sein Anliegen anders. Wie bringen wir also unseren Service dazu ihn nicht nur akustisch zu verstehen sondern auf seine persönlichen Bedürfnisse einzugehen und ihn durch unsere Anwendung zu leiten?
Wie bei jeder anderen Anwendung sollten wir uns zuerst den Kontext ansehen, in dem der Benutzer unser Produkt verwenden wird. Intensives Research hilft uns dabei die Situation zu verstehen und eine passende Lösung dafür zu finden. Bei dem Design einer Smartphone App fragen wir uns beispielsweise, ob die App einhändig benutzt wird und ob deshalb die wichtigen Navigationselemente in der Nähe des Daumens positioniert werden sollten. Bei einer Sprachanwendung sollten wir uns z.B. überlegen ob bei der Verwendung Hintergrundgeräusche auftreten können oder ob der Nutzer gerade etwas anderes macht, was seine Aufmerksamkeit erfordert, wie z.B. Autofahren.
Sind unsere Idee und ihre Funktionen klar definiert, ist der nächste Schritt ein User Interface Diagramm zu erstellen, in dem der Dialog zwischen User und dem Sprachassistenten festgehalten wird. Die beste Herangehensweise ist es, mit dem „Happy Path“ anzufangen, also mit dem idealen Dialog, bei dem alles so verläuft, wie wir es uns vorstellen. Dadurch werden uns auch Sackgassen und Fehlerquellen bewusst. Für alle diese Fälle sollten wir uns ebenfalls Wege überlegen, den Nutzer an die Hand zu nehmen.
Hilfreiche Tools für das Prototyping sind z.B. draw.io oder Adobe XD.
Voice Design Prinzipien
Sind die Dialoge definiert, ist jetzt ein Texter an der Reihe. Die Kommunikation mit einem Sprachassistenten sollte sich so natürlich anfühlen wie die Konversation mit einem Menschen. Es sollen keine Befehle erlernt werden. Deshalb ist es nicht nur wichtig, sinnvolle Antworten wiederzugeben, sondern auch unserer Applikation eine eigene Persönlichkeit zu verleihen. Das kann durch Variationen in der Begrüßung und in den Formulierungen geschehen, aber auch durch intelligente Art mit unerwarteten Anfragen umzugehen. Der Sprachassistent sollte kooperativ sein, immer eine Hilfestellung bieten und (gerade bei riskanten Vorgängen) Bestätigung geben. Dabei ist trotzdem zu beachten, die Antworten und Rückfragen kurz und prägnant zu halten und somit die erforderliche Interaktion zu minimieren.
Um eine gute User Experience und somit Vertrauen aufzubauen ist es wichtig eine Beziehung zwischen dem Benutzer und dem Sprachassistenten zu entwickeln.
Nicht nur die Wahl einer passenden Stimme, der richtigen Sprachgeschwindigkeit und der Einsatz von Pausen und Betonung lässt unsere Anwendung natürlich und menschlich erscheinen. Eine Portion Humor sorgt für Spaß und damit ein gutes Nutzererlebnis.
Schon in der Designphase der App-Entwicklung sollte so viel wie möglich getestet werden. In Rollenspielen oder mit Testingmethoden wie „Wizard of Oz“ lässt sich schnell herausfinden, ob der Flow funktioniert und an welchen Stellen noch Feintuning nötig ist, bevor es dann ans Coding und schließlich in den Store geht.
Mehr über Voice Design Prinzipien und nützliche Tipps für Voice User Interface Designer gibt es unter:
Voice Principles
Alexa Voice Experiences
Alexandra Bosen, Creative Director, ab@next-munich.com