
App Release leicht gemacht - dank Fastlane
Jeder der schon einmal eine App im Apple App Store oder in Google Play veröffentlicht hat, weiß vermutlich wie viele einzelne repetitive Schritte dafür notwendig sind und wie zeitraubend dieser Vorgang sein kann.
Typischerweise sind u.a. folgende Arbeitsschritte notwendig um eine App zu veröffentlichen:
- Testing
- Screenshots erstellen
- Build der App erstellen
- Signatur anlegen
- Gfls. Push Zertifikate anlegen
- Upload der Binary
- Submission
Bei all diesen Schritten kann Fastlane helfen, die Prozesse zu automatisieren und zu vereinfachen, also deutlich zu verkürzen. Was ist Fastlane? Fastlane ist ein Command Line Tool - also ohne grafische Nutzeroberfläche - dass aus neun einzelnen Tools besteht und diese zu einem einzigen Workflow Tool zusammenfasst.
Ich will mich hier auf die für mein persönliches Aufgabenfeld relevantesten drei Punkte konzentrieren: Das Erstellen von Screenshots für ein Store Listing, das Code Signing der Applikation und das automatische Deployment.
Automatisiertes Erstellen von Screenshots
Angenommen es steht ein App Release an und im App Store sollen fünf Screenshots der App zu sehen sein. Dazu muss man die fünf Screenshots in allen erforderlichen Bildschirmgrößen in allen Sprachen erstellen und Hochladen. Obwohl Apple die Anzahl erforderlicher Bildschirmgrößen erfreulicherweise deutlich reduziert hat auf aktuell zwei unterschiedliche Größen (iPhone XS Max und iPhone 8 plus, die restlichen Größen kann Apple automatisch generieren), käme man im Beispielfall immer noch schnell auf 100 Screenshots (5 Stück x zwei Größen x 10 Sprachen), die erstellt und hochgeladen werden wollen.
Das in Fastlane integrierte Tool snapshot kann hierbei eine große Erleichterung sein.
Das Tool nutzt die UI Testing Funktionalität und kann von jeder beliebigen Stelle der App in jeder verfügbaren Sprache automatisch einen Screenshot erstellen und das in nur wenigen Schritten. Ich muss snapshot nur sagen wohin es navigieren soll um einen Screenshot zu machen.
…
button.tap()
snapshot (“1OnboardingScreen”)
…
Daraufhin wird snapshot für jede erforderliche Größe in jeder Sprache einen Screenshot der Stelle anfertigen.
Über ein weiteres in Fastlane integriertes Tool deliver können die Screenshots dann automatisch in App Store Connect, der Store Listing Verwaltung für App Store Apps, hochgeladen werden.
Die Screenshots erstellt snapshot im Hintergrund, ich kann also ganz ungestört an meinem Mac weiterarbeiten. Im Anschluss wird noch eine xml Übersicht über alle erstellten Screenshots generiert auf der ich mit einem Blick sehen kann ob ich das gewünschte Ergebnis bekommen habe.
Natürlich geht das Alles auch für Android mit dem Tool screengrab. Dort wird anstatt UI Testing Espresso zum Erstellen der Screenshots genutzt und diese werden mit supply automatisch in’s Store Listing übertragen.
Code Signing
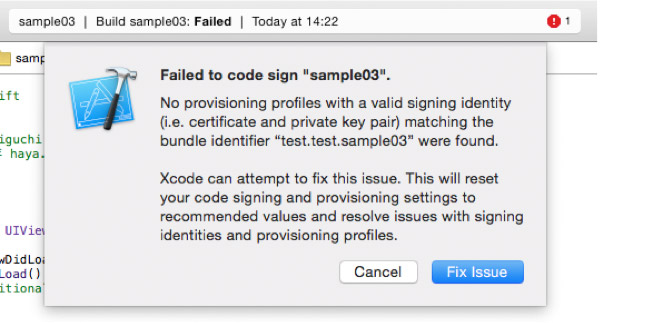
Jeder iOS Entwickler kennt bestimmt folgenden XCode Dialog:

Quelle: https://docs.fastlane.tools
Beim Signieren einer iOS App kann sehr schnell sehr viel schief gehen auch wenn man Leichtsinnsfehler außer Acht lässt. Dazu kommt noch, dass durch mehrere Entwickler, unterschiedliche Environments oder diverse App Features sehr schnell eine unüberschaubare Menge erforderlicher App ID’s und Provisioning Profiles zusammenkommen, die alle korrekt konfiguriert sein müssen, damit die App erfolgreich signiert werden kann.
Auch hier kann Fastlane - wie beim Erstellen von Screenshots - helfen den Prozess durch Automatisierung deutlich zu vereinfachen und zu verkürzen.
Für das Code Signing bietet Fastlane die Tools cert, sigh, match und gym. Ein beispielhafter Workflow könnte also in etwa so aussehen: Mit cert werden Zertifikate und private Schlüssel verwaltet. Ich hole mir also damit das Zertifikat aus der Entwickler-Konsole. Dazu muss man wissen, dass private Schlüssel immer nur lokal gespeichert werden, also nicht von einer anderen Person als dem Ersteller des Schlüssels heruntergeladen werden können. Wenn jetzt der entsprechende Mitarbeiter krank oder im Urlaub ist, kommt man sehr schnell in Bedrängnis wenn eine App damit signiert werden soll. Dafür bietet match eine Lösung: Mit match kann die komplette Code Signing Identity als Git Repo angelegt werden, so kann man schnell neue Nutzer onboarden da die Code Signing Identity auf jedem Mac verfügbar ist, auf dem das Git Repo ausgeführt wird. Durch die einfache Rechteverwaltung bei Git lassen sich auch Lese-/Schreibzugriff granular für die einzelnen Nutzer festlegen.
Deployment
Folge ich dem zu Beginn skizzierten Arbeitsablauf zum Veröffentlichen einer App, dann habe ich nun bereits die Screenshots für den Store Eintrag und einen signierten Build der App. Dieser kann nun deployed werden. Und natürlich hat Fastlane auch hierzu etwas in petto; Egal ob Beta-Deployment zu einem 3rd Party Service oder Production-Deployment in den Store, mit dem Tool fastfile kann ich auch diesen Prozess erheblich verkürzen.
Ein reguläres Deployment läuft typischerweise in den folgenden Schritten ab:
- Versionsnummer erhöhen
- Commit und Push
- Provisioning Profiles hinzufügen
- Build erstellen
- Build exportieren
- Hochladen
- Release Notes hinzufügen
- Distribution
- Benachrichtigungen verschicken
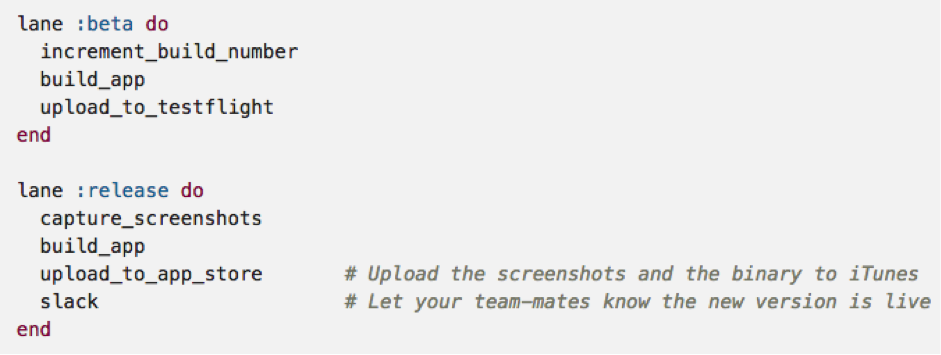
In fastfile lässt sich hierfür eine lane (alpha, beta, production ...) definieren, die Versionsnummer kann automatisch erhöht werden, die letzten Änderungen lassen sich remote auf Git pushen, mit cert, sigh und gym wird die App signiert und kann im Anschluss sowohl in die offiziellen Stores Apple App Store und Google Play aber auch für Beta-Deployments zu anderen Diensten wie HockeyApp hochgeladen werden. Im Anschluss kann dann sogar noch eine Benachrichtigung über das erfolgte Deployment automatisch abgesetzt werden, z.B. in Slack.

Quelle: https://docs.fastlane.tools
Weitere Möglichkeiten und kein Ende
Neben diesen drei beschriebenen Einsatzmöglichkeiten bietet Fastlane aber noch mehr und ist außerdem beliebig erweiterbar, so dass ich es an meine individuelle Tool-Chain und Arbeitsabläufe anpassen kann.
Beispiel gefällig?
Das Tool spaceship ermöglicht das Herunterladen und Verwalten von Zertifikaten und Metadaten, es können Apps gefunden, lokal modifiziert und wieder zurück gepushed werden. Da Apple keine eigene API dafür bietet kommuniziert spaceship über drei verschiedene API Endpunkte mit Apple (App Store Connect, iOS Developer Portal, die XCode API). Spaceship bietet dann eine unified API dieser drei Hosts und nutzt dazu eine Ruby Library.
Daraus lassen sich dann eigene Tools erstellen, wie beispielsweise eine automatische symbolication von Crashlogs einer iOS App, die in einem 3rd Party Service wie Crashlytics o.ä. eingelaufen sind. Da Apple Apps nach ihrer Freigabe im Backend re-kompiliert, können solche 3rd Party Crash Reporter keine Stack Traces anzeigen, wenn sie nicht über die aktuellsten symbolication files verfügen. Spaceship ermöglicht es nun automatisch die symbolication files von Apple zu laden und beim Crash Reporter der Wahl zu hinterlegen.
Auch noch ausgefeiltere Szenarien sind denkbar:
Das Tool danger bietet eigentlich die Möglichkeit Regeln für Pull Requests zu definieren, wie etwa ein Link zu einem Jira Ticket oder es kann Testergebnisse in-line in Git Hub anzeigen. Dazu gibt es noch den 3rd Party Dienst Appetize. Damit lassen sich Android und iOS Apps über Simulatoren in der Cloud im Browser streamen und in Websites einfügen.
Durch eine Kombination dieser beiden Tools kann ich voll automatisiert Änderungen im Code auf unterschiedlichen Geräten via Browser Stream testen. Der Entwickler schreibt also den Code und submitted den Pull Request zu Git Hub, dadurch wird danger getriggert, danger nutzt dann Fastlane um die App zu bauen und lädt sie bei Appetize hoch und Appetize stellt dann den Stream zur App im Browser zur Verfügung. So kann der Entwickler seine Änderungen direkt prüfen. Das kann sogar noch weiter getrieben werden, wenn ich anstelle vom Appetize Stream durch das bereits vorgestellte snapshot Tool Screenshots der entsprechenden Screens erstellen lasse, können die automatisch in Git Hub geladen werden und dort vom Entwickler geprüft werden. So muss der Entwickler die neue Version nicht bauen lassen, auf ein Gerät/Simulator deployen und zur entsprechenden Stelle navigieren um die Änderungen zu testen, er muss lediglich auf die Screenshots warten und kann die Ergebnisse direkt für mehrere Testgeräte auswerten.
Neben den hier vorgestellten Tools bietet Fastlane noch eine Reihe weiterer Einsatzmöglichkeiten und es lässt sich - wie bereits geschrieben - durch die Einbindung weiterer Services fast beliebig erweitern und auf den individuell notwendigen Arbeitsflow abstimmen, was es zu einem äußerst mächtigen Werkzeug macht, auf welches zumindest ich nicht mehr verzichten mag. App automation done right!
Sie möchten noch weitere Einsatzmöglichkeiten von Fastlane kennenlernen oder mehr über unsere QA Angebote erfahren? Schreiben Sie uns doch einfach eine Nachricht unter info@next-munich.com.
Mehr Informationen unter:
Philipp Röder, Leitung QA, pro@next-munich.com