Kata
Kata führt den Patienten und soll ihm helfen, das Inhalationsgerät von Anfang an richtig vorzubereiten und zu bedienen, um effizient zu inhalieren. Mithilfe von Video- und Audio-Funktionen des Smartphones misst Kata das Handling und das Inhalationsmanöver des Patienten. Ein eigens entwickelter, automatischer Algorithmus bewertet es. Gleichzeitig erinnert Kata die Patienten durch individuell einstellbare Push Notifications, die Medikation rechtzeitig einzunehmen, um Therapietreue (Adhärenz) zu steigern.

Benjamin BrollGeschäftsführer
Benjamin, es gab bereits eine Kata App. Was war Eure Aufgabe für die jetzige Version der App?
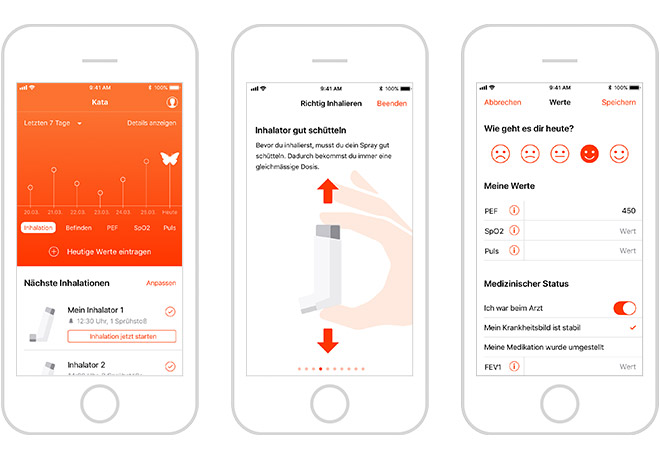
Die bereits bestehende App wurde konzeptionell komplett überarbeitet und einem neuen Design unterzogen. Der Nutzer soll sich schnell in der App zurecht finden, lernen wie er das Tagebuch für sich und auch bevorstehende Arztbesuche anlegt und nutzt sowie eingegebene Werte abruft bzw. sie über ein PDF exportiert. Im Vordergrund hat immer gestanden, dass der Patient durch die Nutzung der App die korrekte Handhabung eines Inhalators lernt, um dann auch das Maximum des Medikaments zu inhalieren. Kata bietet daher eine Schritt für Schritt Anleitung zur effektiven Inhalation. Mit veranschaulichenden Grafiken und kurzen, einfachen Hinweisen.
In regelmäßigen Abstimmungsrunden mit unserem Kunden VisionHealth haben wir das neue Konzept und alle neuen Screenvorlagen erarbeitet und haben diese aus Usersicht immer wieder überarbeitet. Unsere Entwickler haben diese Vorgaben dann hervorragend umgesetzt. Eine Herausforderung waren notwendige Anpassungen innerhalb der App, die im Entwicklungsprozess aufgrund der Ergebnisse aus Workshops mit Patienten notwendig waren. Aber auch das gelang uns trotz des engen Zeitplans.


Alex BosenCreative Director
Alex, was hat zur Farbgebung geführt und wie ist es zur Animation innerhalb der App gekommen?
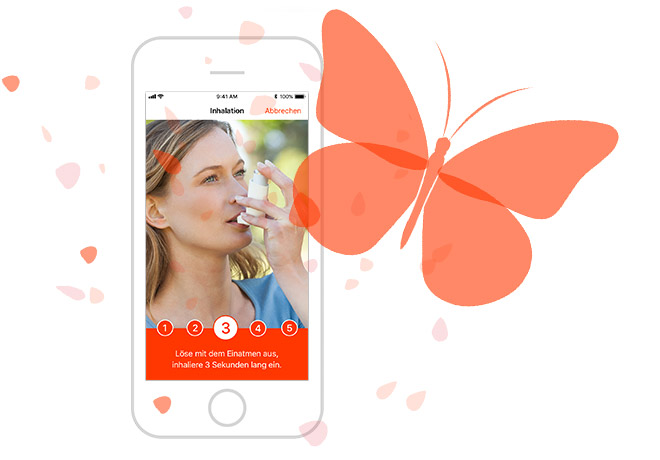
Wichtig bei der Gestaltung ist die Sensibilität gegenüber dem Nutzer. Er hat eine Erkrankung und muss regelmäßig unangenehme Medizin-Anwendungen praktizieren. Deshalb haben wir z.B. eine freundliche, angenehme Farbgebung gewählt. Damit der Nutzer den Inhalationstrainer gerne benutzt und mit etwas Angenehmen verbindet, haben wir im Inhalationsvorgang begleitende Animationen eingesetzt: Das Ein- und Ausatmen wird von kleinen Partikeln begleitet, die sich nach erfolgreicher Inhalation zu einem Schmetterling formen. Der Schmetterling wird als Belohnung für das abgeschlossene Training mit der App im Tagebuch gespeichert.
Mohamed, es heißt die App funktioniere mit künstlicher Intelligenz. Wie muss man sich das vorstellen?
Um die Therapie von chronischen Lungenkrankheiten effektiv zu gestalten, haben wir in der App-Entwicklung die Fähigkeit zu messen wie erfolgreich ein Inhalator vom Nutzer verwendet wird umgesetzt. Dabei kommuniziert die App über die Kamera und den Ton mit dem Backend, gleicht die Handhabung des Inhalators ab und kann auf diese Art und Weise eine Rückmeldung geben, ob das Schütteln des Inhalators sowie das Inhalieren selbst korrekt durchgeführt wurde. Das Backend, die KI Library, wird von VisionHealth selbst beigesteuert und stellt eine wichtige Intellectual Property (IP) für das Team um Sabine Häußermann dar.
Ziel ist es, dass der Nutzer der App auf diesem Weg die korrekte Handhabung des Inhalators lernt und diesen auf Dauer richtig anwendet, um so die notwendige individuelle Medikamentenzufuhr zu garantieren. Der Patient kann diese Ergebnisse in einem Tagebuch speichern und hat somit immer einen Überblick der Inhalationsdurchgänge.

Constantin, welche Bereiche innerhalb der Kata App benötigten ein besonderes Testing?
Beim Testen der Kata App waren uns zwei Dinge besonders wichtig. Einmal die lokalen Benachrichtigungen, die an die Inhalation selbst oder eine Notfallmedikation z.B. vor dem Sport erinnern und zum anderen die Synchronisierung zwischen zwei Geräten.
Ersteres ist mit viel Aufwand verbunden. Hier legt man mehrere Smartphones mit allen unterstützten Betriebssystemen vor sich und prüft in welchen Fällen die Benachrichtigung nicht angezeigt wird. Diese müssen dann genauer überprüft werden, um das Problem eingrenzen zu können. Unsere Entwickler können dann den Fehler beheben, um dem Nutzer ein reibungsloses Erlebnis bieten zu können.
Aber auch die Synchronisierung ist von hoher Bedeutung. Wir müssen sicherstellen, dass alle Nutzerdaten zwischen iOS und Android korrekt übertragen werden. Hier soll keine Information verloren gehen. Für diesen Testfall arbeiten wir eng mit dem Backend, um zu prüfen ob die Eingaben fehlerlos an die Server übergeben werden.

Dr. Sabine HäußermanGeschäftsführerin
Sabine, könntest Du uns sagen, was die Entscheidungsfaktoren waren, dass NEXT Munich die Umsetzung der Kata App übernommen hat?
Da gibt es vor allem drei nennenswerte Faktoren: Da ist zum Beispiel die umfangreiche Erfahrung, die die App-Agentur NEXT Munich vorweisen kann. Und aufbauend darauf muss man dann natürlich gleich erwähnen, dass sie in ihrem Firmennetzwerk eine Art One-Stop-Shop und somit Expertisen in vielen Bereichen rund um die Erstellung und Vermarktung der App bieten. Ob es um Programmierung , Design oder App-Store-Beratung geht, man bekommt auf alles eine Antwort. Obendrauf kommt dann noch das sehr gut miteinander funktionierende Team, welches uns schon zu Beginn menschlich überzeugt hat. Wenn diese drei Faktoren zusammen kommen, ist das Potential für effizientes und ganzumfassendes Arbeiten einfach enorm hoch.
VisionHealth GmbH